lines
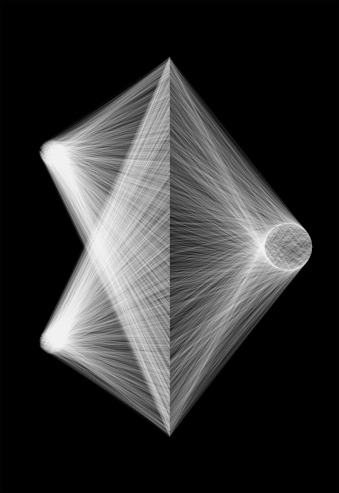
This module will be introduced via annotated code, which generates the image

Here's the code:
import {rs as linePP} from '/shape/line.mjs';
import {rs as basicP} from '/generators/basics.mjs';
import {rs as addLinesMethods} from '/mlib/lines.mjs';
let rs = basicP.instantiate();
addLinesMethods(rs);
rs.setName('lines_lights');
let wd = 130;
let ht = 1.5*wd;
let topParams = {width:wd,height:ht,numLines:3000,framePadding:0.1*wd}
Object.assign(rs,topParams);
rs.initProtos = function () {
core.assignPrototypes(this,'lineP',linePP);
this.lineP.stroke = 'white';
this.lineP['stroke-width'] = .015;
}
rs.initialize = function () {
let {numLines,lineP} = this;
this.addFrame();
this.initProtos();
let theLineSeg = LineSegment.mk(Point.mk(0,-80),Point.mk(0,80));
this.generateLines({src:Circle.mk(Point.mk(-50,40),5),dst:theLineSeg});
this.generateLines({src:Circle.mk(Point.mk(-50,-40),5),dst:theLineSeg});
this.generateLines({src:Circle.mk(Point.mk(50,0),10),srcOn:1,dst:theLineSeg});
}
export {rs};
The calls of the form
this.generateLines(params:{src:geometricObject,srcOn:boolean=false,dst:geometricObject,dstOn:boolean=false,numLines:number,lineP:lineShape});
perform the work of drawing lines. In particular numLines lines are drawn between the geometricObject src and the geometricObject dst. src and dst can be LineSegments, Rectangles, or Circles. If srcOn is truthy, then lines are drawn from random points on the periphery of the geometricObject, and if falsy (the default), from random points in the interiors of those objects. Same for dstOn. LineSegments have no interior, so srcOn and dstOn have no effect in this case.
Like all the other generators, generateLines will take its parameters from this, if not present in params.