Image Generators
In Kingdom of Pattern, the fundamental unit of code is the image generator Let's start with an example. Consider the following code:
import {rs as rectPP} from '/shape/rectangle.mjs';
import {rs as basicsP} from '/generators/basics.mjs';
let rs = basicsP.instantiate();
rs.setName('example1');
rs.initProtos = function () {
let rectP = this.rectP = rectPP.instantiate();
rectP.fill = 'red';
rectP.stroke = 'yellow';
rectP['stroke-width'] = 1;
rectP.width = 40;
rectP.height = 20;
}
rs.initialize = function () {
this.initProtos();
let {rectP} = this;
let rect1 = rectP.instantiate();
let rect2 = rectP.instantiate();
rect2.fill = 'blue';
rect2.height = 40;
this.set('rect1',rect1);
this.set('rect2',rect2);
rect1.moveto(Point.mk(-40,0));
rect2.moveto(Point.mk(40,0));
}
export {rs};
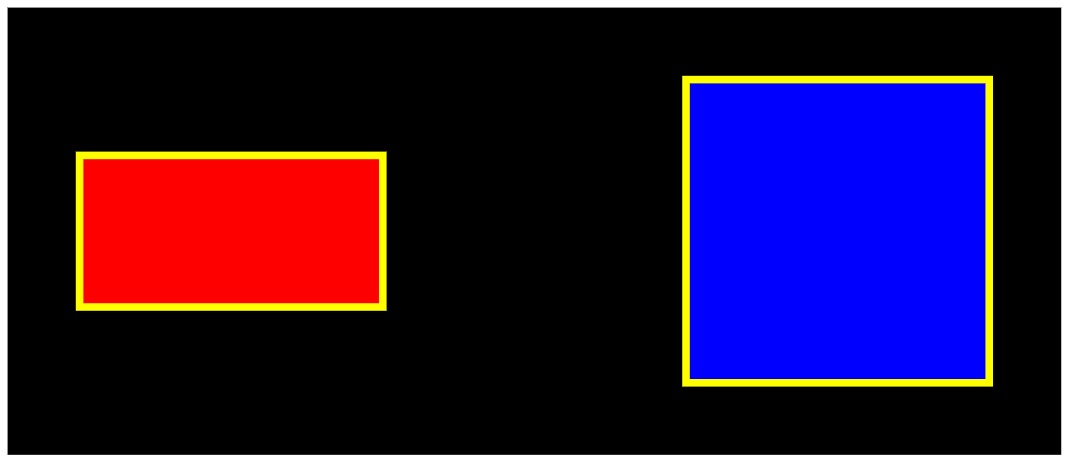
This code generates the following image:

Now, let's walk through the code, which already illustrates the main aspects of the system. First of all example1.mjs defines a JavaScript module, as indicated by the mjs extension. The first two lines import other modules, first the one that defines the rectangle element, and second one that defines some basic capabilites needed by most pattern-defining code (more on that later). Then we have the line
let rs = basicsP.instantiate();
instantiate is the core operation of PrototypeJungle, and combines the effects of a deep tree copy with Object.create. More detail can be found here
The method initProtos takes the externally defined objects (here rectangles) and constructs internal variants which inherit from those external objects. Here this.rectP inherits from the externally defined rectPP. rectP in turn is assigned various properties: stroke, fill, stroke-width, width, and height. Prototypejungle implements visible shapes via SVG, and their accessible properties are the same as those of the underlying SVG elements.
The initialize method (called automatically by the PrototypeJungle machinery when a module is loaded), does the actual work. In this case, two rectangles are defined, each of which inherit from this.rectP. rect1 is unaltered, so its properties are the same as those of rectP (except for position). initialize, however, alters some properties of rect2. The lines
this.set('r1',rect1);
this.set('r2',rect2);
stitch rect1 and rect2 into the main tree under names r1 and r2, thus making them visible. Finally the two rectangles are moved apart
rect1.moveto(Point.mk(-40,0)); rect2.moveto(Point.mk(40,0));